镜头与代码的交响:打造个人线上画廊与假期随笔
这些天,日子很短。却过得很有意义。 Vibe Coding: 线上画廊
自从前端日子买了一台相机之后,出门的欲望也多了不少,到哪都要拍几张。日积月累想要做一个展示一些成片的地方了。不少大佬都会有一个属于自己的网站展示,因此萌生了一个想法,也做了一个。
本次开发基本全程使用…

工作周年与AI焦虑:成长与挑战并存
Folo 与我的一年 转眼间,这份工作又快到一年了。说起来,我毕业以来,经历了两次换工作,第一次是因为工作内容和压力的问题,第二次是因为裁员。不幸的是,这两次实际都没有满一年。
又是这里节骨眼上,恰好是一年,又开始有点焦虑了。焦虑的是,做的事是否达到预期,是否有成长…
大学时光回忆录
有时间整理了下 iCloud 相册,删除了许多没有留恋价值的图片。回顾老照片,感受到当时的感动和喜悦,现在看来也是一种珍贵的回忆。 这段回忆从大学开始,再之前的也找不到了。
2018 年,大一。
小米笔记本 + 黑果,踏上开发之路。
2019 年,大二。开始学习前端,刚开始…
平淡中的小确幸
又是一个月过去了。 今年开始基本每个月只会写一篇手记了。生活中发生的事很少,表达欲也变淡了许多。
相聚片刻
自上个月以来,这个月没有去太多地方。借群友的路过,在我家住了一晚,也为了过了一次生日,一起吃了饭,那天我也没有太孤独,很是感动。第二天跟着一起去了上海…
使用 React Native Screens 构建一个 Native Navigation 之内部原理
上回说到,我们已经初步了解 React Native Screens 的 ScreenStackItem 用法。这节我们探索一下这个组件的原生实现,然后写一个简单的 Navigation 类。 ScreenStackItem 是怎么实现的
源码定位
进入 React Native…
React Native 预载 WebView 加速内容呈现
Note 本文档仅适用于 Expo 52 以上版本。原生组件使用 Swift 编写,适用于 iOS 平台。安卓暂不考虑。
在使用 React Native 编写 App 中,或许会需要 WebView 的地方,例如展示一段 HTML,渲染一个 RSS 内容等。常规的使用 re…
久别重逢的生活碎片
前些日子,和久违的高中同学见面一起吃了个饭。 时间过得很快,转眼间大学也毕竟毕业两年多了。据我所了解的,我那届高中同学,有很多在大学毕业之后没有就业而是选择了继续深造。两年的时间又过去了,不少研究生也已经毕业,参加工作了。
从聊天中得知,有些人在本地找到了一份稳定的工作…
在 Expo 中使用 Native 组件
目前,较为流行的 React Native 框架是 Expo,Expo 提供了 Expo Modules API 可供我们快速的开发一个 Native 组件或者模块。 这篇文章将简单介绍如何在 Expo ~52 中在当前项目中初始化并编写一个简单的 Native 组件。
准备
开…
新年的路
许久没有写代码了,原因是最近自驾去了挺多地方。 年前,去了海宁神仙湖。第一次上高速。
https://object.innei.in/bed/2025/0202_1738511753954.jpeg
https://object.innei.in/bed/2025/0202…
React Native 实践:Colors
开始编写 Follow Mobile 已经过去一个月了,想想也该沉淀点什么东西了。 这篇文章首先来讲讲 Follow Mobile 的颜色体系。
开始之前需要知道的是 Follow Mobile 是使用 React Native 开发的并且使用了 Expo 框架。
准备条件
由于…

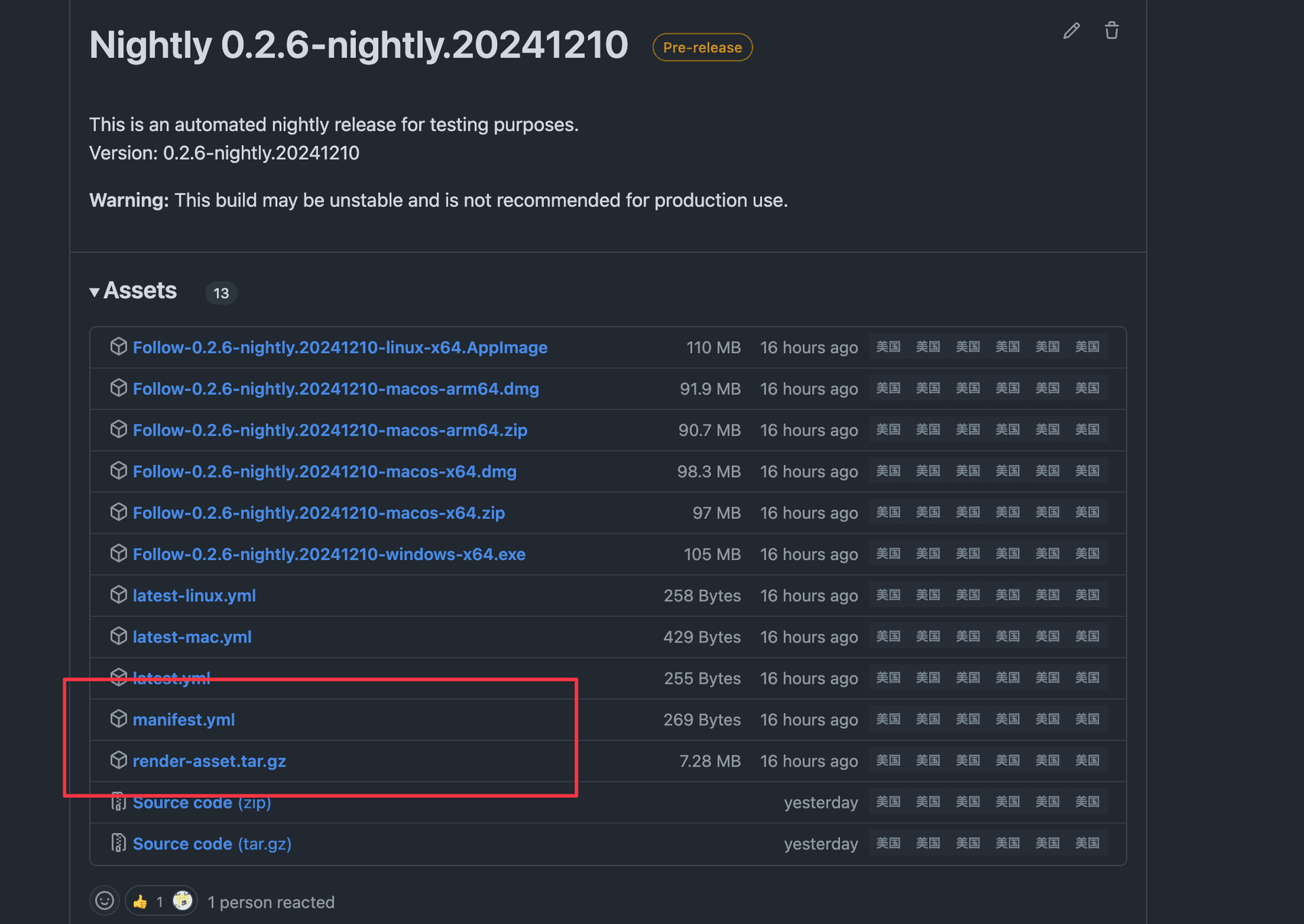
构想:Electron Render OTA 更新
动机 由于 App 的版本铺量存在碎片化,用户升级不及时或者不更新,会导致版本长期停留在旧版本无法得到最快的安全性或者其他功能修复。
由于 Electron App 的全量更新需要更多的网络流量才能进行,对用户不友好。
拟使用热更的方式去动态更新 Electron 的…
Vercel 部署的单页应用(SPA)动态 Meta 标签实践
这篇文章是实现 Follow 的 Separate main application and external pages and SEO support 这个 PR 的一部分技术细节,由于其中的技术细节较多,所以这将是系列文中的一篇。 在上一篇文章在 Vercel 部署一个…
刹那
又过了半个月之久。这些天发生了什么值得记录的呢。 黑客松
上周公司举行了内部的黑客松,时间为:
Sep 20, 2024 00:00 GMT – Sep 27, 2024 00:00 GMT
刚好是过了中秋节,第一次参加任何形式的黑客松,也是一次和同事友好交流的机会,就参加了…
浅谈 Follow 中的设计理念
作为 Follow 的核心开发者,经过了三个多月的打磨,或者可以在这里讲讲其中的一些设计理念。 https://github.com/RSSNext/follow
图标转换
在 Follow 中,我们使用了大量图标,在一些场景下,状态的切换会伴随着图标的切换。
为了让图标转换的过…
React i18n CSR 最佳实践
最近,社区又开始给 Follow 上强度了,搞起了 i18n 工作。 开始之前有一个完善的 i18n 基建才是硬道理。我们选择 react-i18next。
接下来,我们会由浅入深去配置一个完善的 i18n 基建。
基础配置
安装
Copy
npm install react…
写在中秋前
关于工作 首先来说说 Follow 吧。挺开心的也挺意外的,参与的一个前端项目在这周几乎每天都上了 GitHub Treading。这周榜首也是 Follow。因为这个项目我作为 Top 1 Contributor 也是挺有成就感的一件事。
https://x.com…
南京行·工作进展与心情焦虑
南京 前些天的突然决定,买了去南京的高铁票。就这样周末去了一趟南京。
没有任何行程,毫无计划。
第一站,去朋友家里。
出地铁后,看到了南京小米。
然后是
https://x.com/__oQuery/status/1829828314003095747
晚上,去了夫子庙和秦淮河…
ShadowDOM 中样式隔离和继承
如果你了解 Web Component 那么你一定知道 Shadow DOM,Shadow DOM 是用于创建一个与外部隔离的 DOM Tree,在微前端中比较常见,可以在内部定义任何样式也不会污染外部的样式,但是也因为这个特征导致 Shadow DOM 中也不会继承任何外部样式…



































































